Маргарита Романова написала первую статью из серии об эффективном прототипировании в Фигме.
— Нелинейный прототип позволяет пользователю отойти от идеального сценария, совершить ошибки. Взаимодействие становится реалистичнее, а инсайты — качественнее;
— Можно проверить интерфейсы, в которых к цели ведут несколько путей;
— В Фигме есть экшен Navigate to, но его лучше использовать для переходов между страницами, а не состояниями одной и той же страницы. Иначе получится куча связанных фреймов, и редактировать такой прототип больно;
— Для возвращения назад используйте экшен Back, он сразу добавляет обратную анимацию;
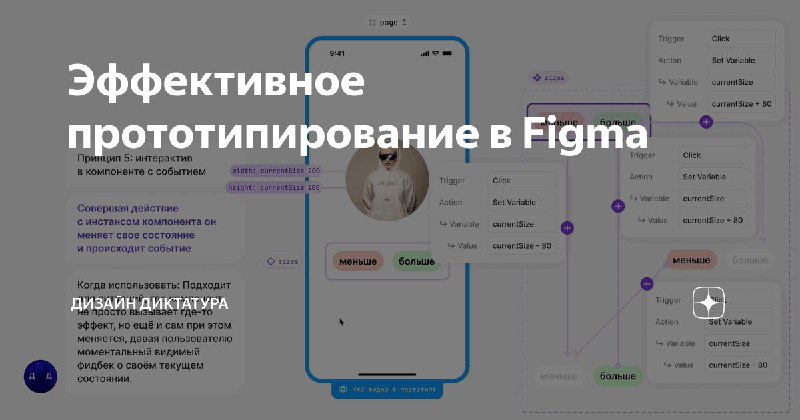
— Экшен Change to переключает инстанс компонента в заданное состояние. Его достаточно, когда взаимодействие ограничено этим инстансом. Например, пользователь навёл курсор на кнопку, и она изменила цвет;
— С помощью переменных, привязанных к слоям и компонентам, можно сделать так, чтобы действие запускало событие (экшен Set variable), которое будет определённым образом модифицировать эти слои и компоненты;
— Но в этом случае без Smart animate, только Instant;
— Один триггер (например, нажатие на элемент) может приводить к комбинации экшенов. Например, Navigate to и Set variable;
— Популярная ошибка: с помощью Change to настроить, чтобы нажатие на чекбокс ставило или снимало флаг. Если в конкретном сценарии нажатие на него должно делать что-то ещё (разблокировать кнопку), будет 2 конкурирующих набора экшенов, срабатывающих на один триггер (нажатие на чекбокс);
— В этом случае сработают экшены инстанса в сценарии, то есть кнопка в форме разблокируется, а флаг в чекбоксе не появится;
— Решение: сделать интерактивный компонент, но логику привязать к переменной, а не триггеру.
#figma #prototype
>>Click here to continue<<