Mobile‑first или Desktop‑first? Как выбрать с чего начать вёрстку
При запуске проекта важно определить: что приоритетнее — мобильный или десктопный интерфейс? Эта статья объясняет:
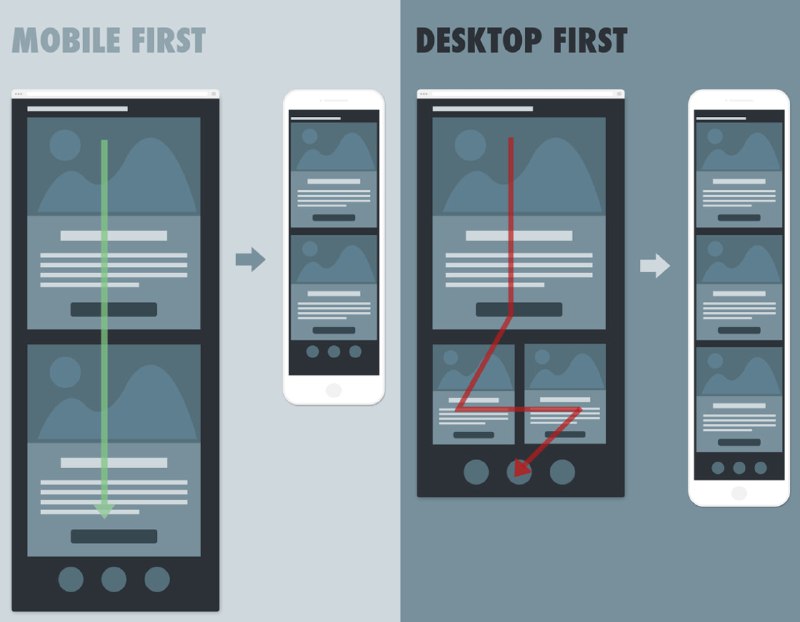
— Почему mobile‑first = UX для пальцев: удобство планшетов и смартфонов, индексирование Google.
— Когда desktop‑first выигрывает: дашборды, CRM, интерфейсы с насыщенным взаимодействием.
— Простые примеры медиазапросов (@media (min-width) vs max-width) и практические советы по написанию адаптивного CSS.
С чего обычно начинаете вы?
#фронтенд #css #адаптивность
>>Click here to continue<<