#фишка дня
Electron так сильно пытается мимикрировать под нативные приложения, что доходит до абсурда.
Вы думали, что вендорные префиксы почти вымерли, да? Все эти -webkit-, -moz-, -ms-, -o-... А как бы не так!
Вот вам -electron-corner-smoothing!
Что это правило делает?
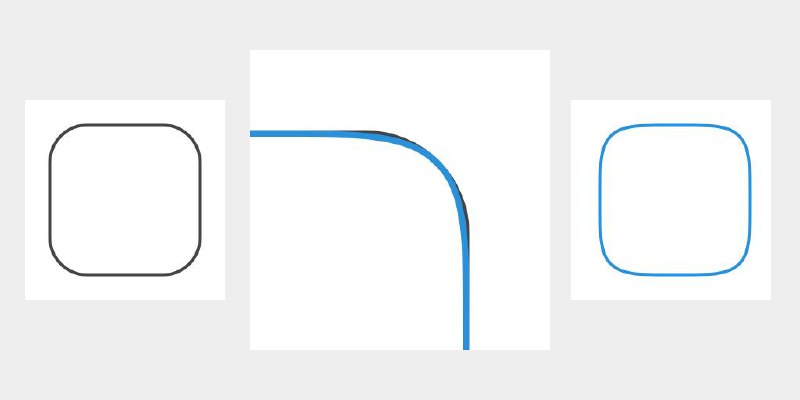
А оно указывает, насколько сильно применять эффект squircle (квадруг, дефолтное закругление на iOS и macOS) к вашим скруглениями границ. Короче, переопределяет поведение border-radius.
И, более того, по-умолчанию настроено на system-ui! На яблоках вы получите squircle, а на остальных системах — классическое скругление. Вы можете даже не осознавать этого.
.box {
width: 128px;
height: 128px;
background-color: cornflowerblue;
border-radius: 24px;
-electron-corner-smoothing: system-ui; /* Match the system UI design. */
}
Чудны дела. А вот и ссылка на доку: https://www.electronjs.org/docs/latest/api/corner-smoothing-css
#css #squircle #macos #electron
>>Click here to continue<<