#инструмент дня
Думаю, все в курсе, что если нужно поставить изображение-заглушку, можно воспользоваться сервисами для т. н. плейсхолдеров: https://hottg.com/htmlshit/431
Но, помимо задачи поставить временное изображение, существует и задача отобразить что-то, пока грузится основная картинка.
Для этого можно или поставить серое поле, или применить различные техники под общим названием LQIP — Low Quality Image Preview: https://github.com/zouhir/lqip
Например, SQIP: https://github.com/axe312ger/sqip
Произносится сквиб, Гарри Поттер объяснит
Задача показать вместо оригинального изображения что-то передающее хоть какую-то информацию об исходнике.
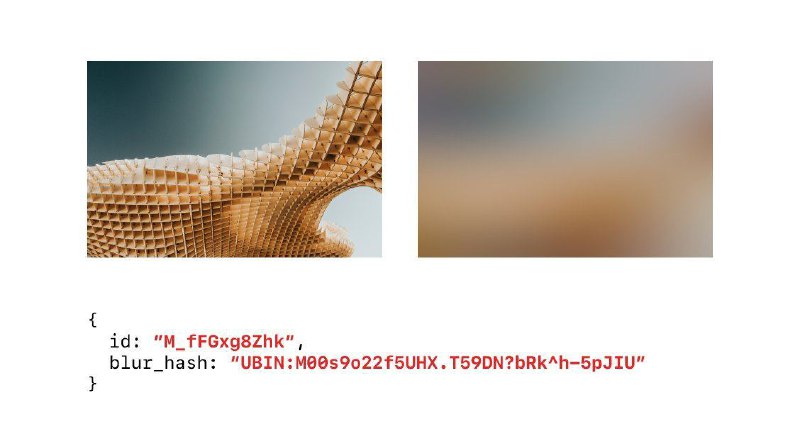
И вот новое: BlurHash от Wolt: https://blurha.sh/
Результатом генерации является хеш вида LEHV6nWB2yk8pyo0adR*.7kCMdnj (ограниченный набор из 83 доступных символов).
По факту, он и описывает максимально размытое изображение.
Плагины есть под любые мыслимые средства, от Eleventy до Flutter.
Если в вашем приложении или сайте требуется загрузить огромное число изображений — подобные техники очень вам помогут ускорить процесс загрузки для пользователя, попутно сделав его более, кхрм, цветным.
#css #img #placeholder
>>Click here to continue<<