Поговорим про обновление CSS-переменных в Vue.js:
Vue.js построен вокруг реактивности, что делает его отличным выбором для динамического обновления CSS-переменных. В Vue ты можешь легко встроить такую логику в жизненный цикл компонента или привязать её к вычисляемому свойству (computed), чтобы обновления происходили автоматически.
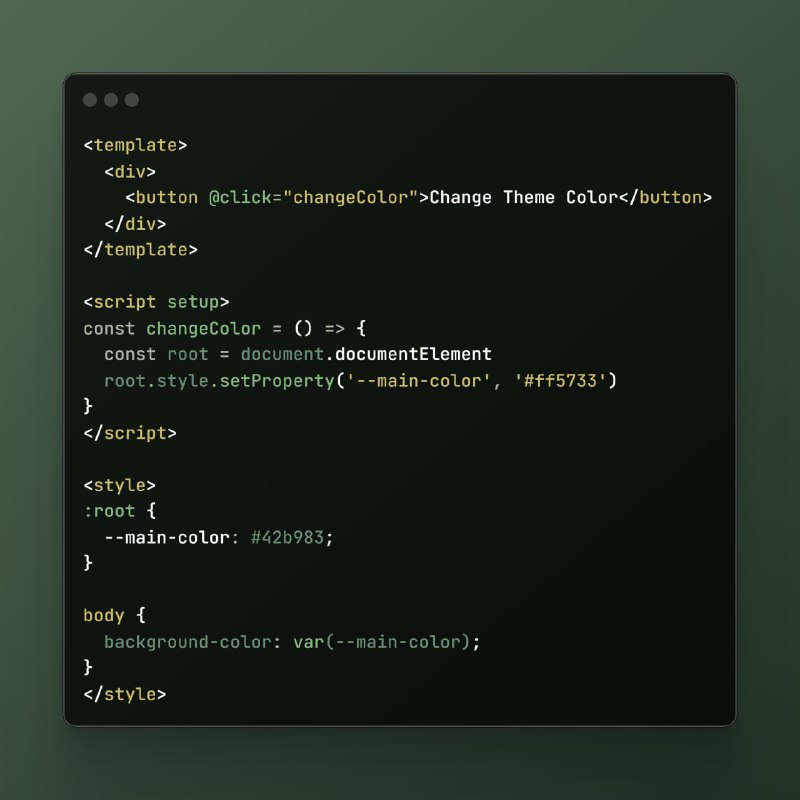
Вот пример, который показывает, как обновить CSS-переменную внутри компонента Vue:
в этом примере по клику на кнопку вызывается метод changeColor, который обновляет CSS-переменную --main-color.
>>Click here to continue<<