Для чего скрипт подключают в концe body?
Основная причина – ускорение загрузки страницы и избежание блокировки рендеринга.
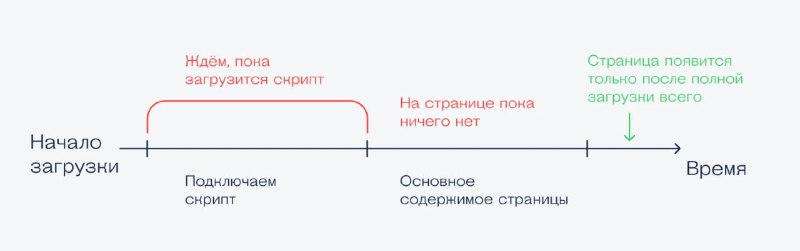
Когда браузер загружает HTML, он читает код сверху вниз. Если в <head> встречается <script>, браузер останавливает разбор HTML, загружает и выполняет скрипт, а только потом продолжает загружать страницу.
Проблема: блокировка рендеринга
Если скрипт загружается в <head>, он останавливает отрисовку страницы до завершения загрузки.
<head>
<script src="script.js"></script> <!-- ❌ Плохо: блокирует рендеринг -->
</head>
<body>
<h1>Сайт загружается...</h1>
</body>
Решение: подключение в конце `<body>`
Если разместить
<script> перед закрывающим </body>, сначала загружается контент страницы, а потом выполняется JavaScript. <body>
<h1>Контент загрузился!</h1>
<script src="script.js"></script> <!-- Хорошо: не блокирует рендеринг -->
</body>
Альтернативы: `defer` и `async`
defer – отложенное выполнение после загрузки HTML<head>
<script src="script.js" defer></script>
</head>
async – загрузка и выполнение параллельно <head>
<script src="script.js" async></script>
</head>
👉 @frontendInterview
>>Click here to continue<<